Ah, le monde du SEO et de la performance web, toujours en ébullition ! Depuis le 12 mars 2024, l’INP (Interaction to Next Paint) vient remplacer le FID (First Input Delay) dans les Core Web Vitals du navigateur Google. Cette mise à jour marque une évolution importante pour l’optimisation de la performance des sites web. Particulièrement dans la manière dont la réactivité des sites est mesurée et optimisée.
Mais pas de panique, on vous explique tout dans cet article : ce qu’est l’INP, les différences avec le FID, comment il est calculé et quelles actions mettre en place pour l’optimiser en cas de mauvais score. Suivez le guide !
Quels sont les différents Core Web Vitals de Google en 2025 ?
En 2025, les Core Web Vitals de Google, ces fameux indicateurs cruciaux pour une expérience utilisateur optimale sur le web, n’ont pas fondamentalement changé dans leur essence depuis leur introduction. Ils sont toujours axés sur trois aspects principaux : le chargement, l’interactivité et la stabilité visuelle. Ces indicateurs sont essentiels pour comprendre et améliorer la qualité de l’expérience utilisateur sur un site web. Petit tour d’horizon de chacun :
Largest Contentful Paint (LCP) : Ce critère mesure le temps nécessaire pour charger le plus gros élément de contenu visible dans le viewport. Globalement, il nous informe sur le temps pris pour que l’élément le plus significatif d’une page soit chargé et prêt à être consommé par l’utilisateur. Pour une bonne expérience utilisateur, Google recommande que cela se fasse en 2,5 secondes ou moins dès le début du chargement de la page.
Cumulative Layout Shift (CLS) : Ce Core Web Vital, s’occupe de la stabilité visuelle. Il mesure la somme des changements inattendus de la mise en page d’une page web pendant que l’utilisateur est en train de la charger. Vous avez sûrement déjà connus ces moments agaçants où lorsque l’on s’apprête à cliquer sur un lien, mais que juste avant l’action, la page bouge et vous finissez par cliquer ailleurs ? Eh bien, CLS vise à quantifier ce genre de mouvements pour les minimiser. Une bonne note ici serait un score inférieur à 0,1.
Et nous avons dorénavant le petit nouveau, l’Interaction to Next Paint (INP) qui vient remplacer le First Input Delay (FID). Nous allons nous attarder sur celui-ci dans le reste de l’article.
Ces trois Core Web Vitals sont essentiels non seulement pour fournir une bonne expérience utilisateur mais aussi parce qu’ils ont un impact direct sur le SEO. Ceux-ci sont analysés tant sur desktop que mobile, la construction globale du site web doit donc être réalisée avec soin. Google les a intégrés dans ses critères de classement pour pousser les sites à offrir le meilleur à leurs visiteurs. Si vos utilisateurs profitent d’une navigation fluide et agréable, en retour, le navigateur Google pourrait vous favoriser dans ses résultats de recherche. Un vrai jeu gagnant-gagnant !
Qu’est-ce que l’INP (Interaction to Next Paint) et qu’est-ce qui le différencie du FID (First Input Delay) ?
L’Interaction to Next Paint (INP) mesure toutes les interactions avec une page, du délai d’entrée jusqu’à ce que l’utilisateur quitte la page. Contrairement au FID, qui ne mesure que le délai d’entrée de la première interaction sur une page.
L’idée derrière l’INP, c’est d’aller plus loin que le simple délai d’une action. Ce nouvel indicateur cherche à mesurer la réactivité globale de la page tout au long de son cycle de vie. Il est calculé lorsque l’utilisateur quitte la page. Un Interaction to Next Paint faible signifie donc qu’une page répond de manière fiable aux entrées utilisateurs. C’est un peu plus nuancé que le FID, car il prend en compte la totalité de l’expérience utilisateur, pas juste le début.
Vous l’aurez compris, Google aime les sites rapides et réactifs. Et les sites lents seront dorénavant pénalisés davantage. Avec l’Interaction to Next Paint (INP), Google affine donc ses critères pour vraiment valoriser les sites qui offrent la meilleure expérience utilisateur.
Et concrètement, comment est calculé l’Interaction to Next Paint (INP) ?
Vous l’aurez compris, l’Interaction to Next Paint (INP) observe la latence de toutes les interactions avec une URL et évalue le temps de réaction à l’aide des données de l’API Event Timing. Pour calculer l’INP, Google va donc évaluer le temps d’interaction via le déclenchement de groupes de gestionnaires d’événements. Pour l’interaction de type “appui”, les événements “pointerup”, ‘click” ou encore “pointerdown” se déclenchent. C’est à partir de ces signaux que la durée de latence est calculée et que le score INP est donné à votre site web.
Pour Google, une bonne réactivité signifie donc que la page réagit rapidement aux interactions.

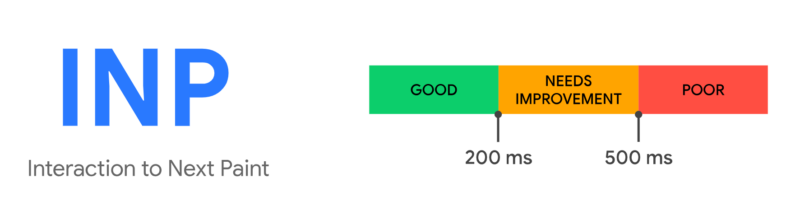
Voici donc ces 3 indicateurs :
- Un INP de 200 millisecondes ou moins, indique une excellente réactivité
- Un INP entre 200 et 500 millisecondes, indique une marge d’amélioration nécessaire pour optimiser l’expérience utilisateur
- Un INP supérieur à 500 millisecondes révèle une réactivité considérée comme insuffisante, nécessitant des actions immédiates pour améliorer les performances.
Pour voir votre score Interaction to Next Paint (INP), rendez-vous dans votre Google Search Console. Vous pouvez y accéder directement dans l’onglet “Core Web Vitals”. Votre score est à améliorer ou médiocre ? Pas de problème ! Nous avons quelques pistes d’actions à mener pour vous aider à améliorer votre INP.
Témoignage client
Découvrez comment nous avons amélioré les performances de 20 Minutes !
Quelles actions mettre en place en cas d’Interaction to Next Paint (INP) à optimiser ?
Améliorer l’Interaction to Next Paint (INP) demande du temps et des efforts, mais le gain de performance à la clé est important.
Avant de passer à la phase pratique, il faut d’abord identifier et analyser les actions d’optimisations des interactions qui pourront être mises en place pour gagner en performance web. Pour cela, si vous n’avez pas de fournisseur de RUM (Real User Monitoring), vous pouvez utiliser un outil comme le CrUX (rapport sur l’expérience utilisateur de Chrome) via PageSpeed Insights.
Dès que vous avez identifier et diagnostiquer les interactions lentes, Google donne quelques solutions pour répondre aux problèmes :
Pour les longues tâches JavaScript
Rationaliser le code
Pour le délai d’entrée long
Réduire l’activité du thread principal
Pour réduire le délai de présentation
Simplifier la structure DOM et optimiser les sélecteurs CSS
Les équipes de Google ont créé un guide complet pour optimiser le temps d’affichage et d’interaction de vos pages. Vous pouvez le retrouver ici.
Conclusion : optimisez votre Interaction to Next Paint (INP) dès maintenant !
Vous l’aurez compris, l’Interaction to Next Paint (INP) remplace le First Input Delay (FID) dans les Core Web Vitals de Google, et c’est une évolution majeure. Ce changement souligne l’importance de l’expérience utilisateur dans le référencement.
Pour rester concurrentiel, il est crucial de comprendre cet indicateur, d’auditer et de mesurer votre performance web actuelle et d’optimiser votre site en conséquence.
Si vous avez besoin d’aide dans la mise en place des actions d’optimisation de la performance, contactez-nous. Je me ferais un plaisir de vous accompagner dans votre démarche de web performance.
Envie d’être accompagné dans
l’optimisation de votre INP ?
Organisons un échange !